Foreman of the Future
Web and mobile landing page design to host nomination submission form for a social media event that will publicly recognize selected foremen on HCSS Instagram page and at HCSS Booth in America’s largest construction show ConExpo 2023. Introduction of the event and importance of foremen is highlighted with a complimentary video of a foreman in addition to a text description.

Branding & Visuals
Landing page is constructed in HCSS branding color to appeal to the company customers and gives recognition to ConExpo branding color, orange (hex code #FF6727), by use on content related to the organization that is placed at the lower end of the page.
Submission Form UX & UI
Submission section including rules and form box is structured as central focus of the landing page. Distinction is made through gray background in constrast to the rest of the page content on default white background.
Rules for submission is placed to the left as text is read from left to right. Form box has drop shadow to pop above from the surface and rest of the submission section. Form title and important action items is highlighted in green branding color to additionally differentiate between non-action and non-leading information text (ex. rules) that are in default dark gray text.
Mobile Adjustment
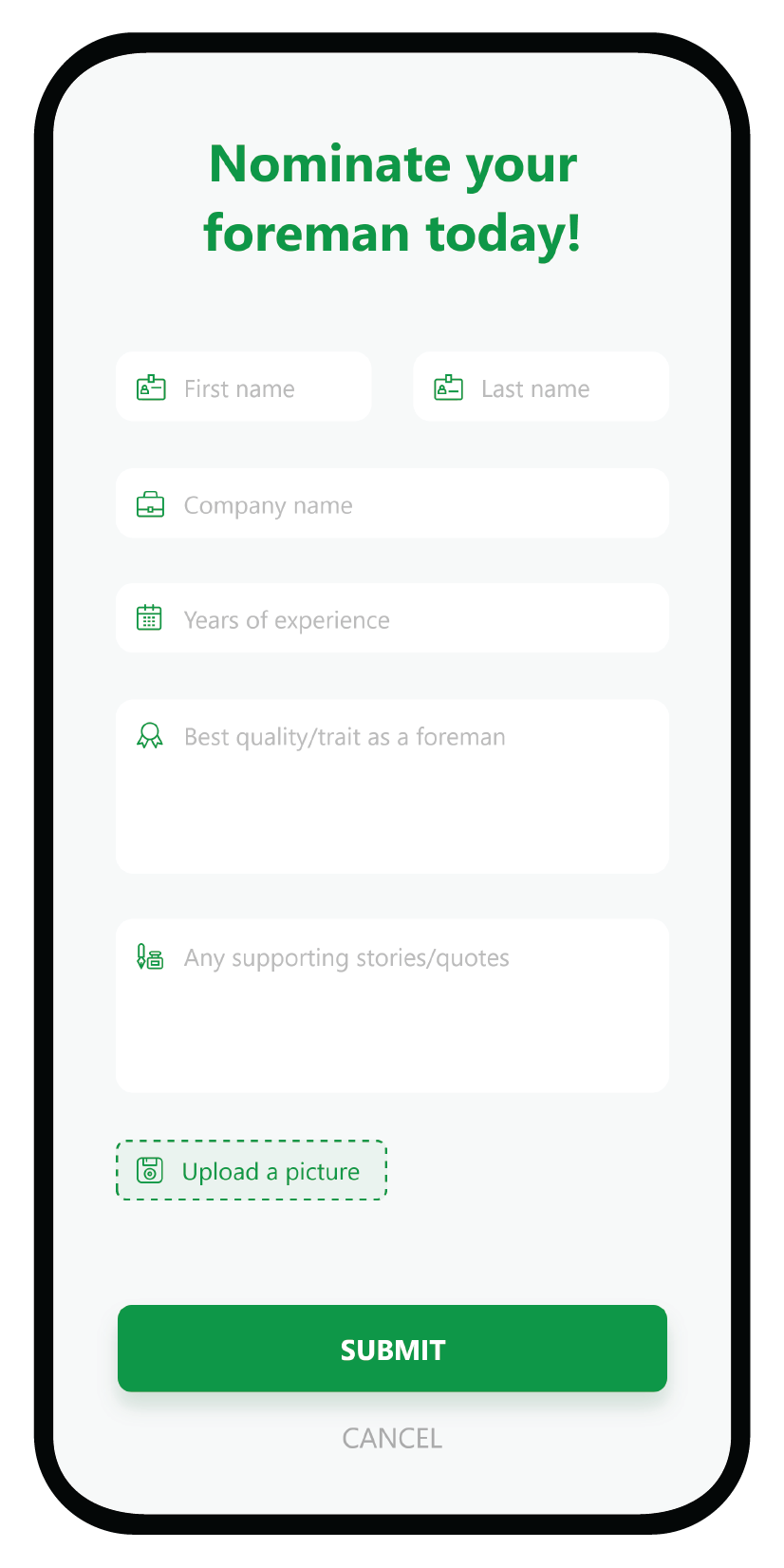
Problem with identically transferring web submission form structure to mobile was the excessive vertical stacking of texts and items. To minimize stacking and long scrolls, labels are put inside the input container as placeholder text and icons are put in as replacement for labels aligned to the left.
‘Years of experience’ text field is changed to single row for possible transition to drop-down of number selection (instead of manually entering a number from keyboard).
Web form

Mobile form
![Mobile form]()

Use of Icons
Universally-established icons are used to reduce confusion. Icons are in company branding color that is also used for the text labels in the web version form to keep with visual consistency. Icons for certain labels are customized and edited from original form in order to better reflect the label description - for example, ‘First name’ icon draws a line on top while ‘Last name’ icons draws a line on the bottom to hint users on the order of the name being asked in the text field.
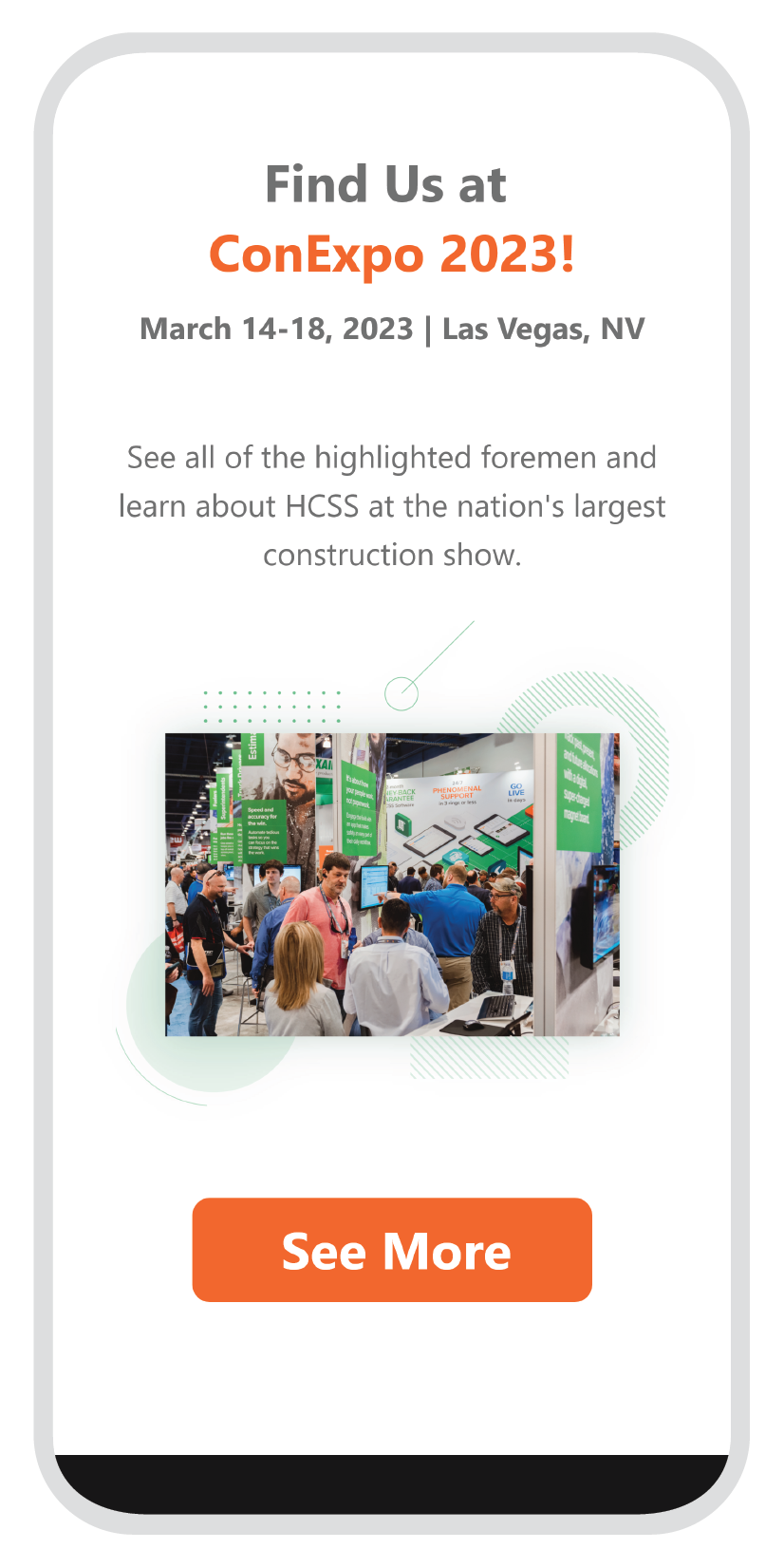
 Mobile-adjusted header graphics
Mobile-adjusted header graphics
 Quote in green serves as transitional component between two different content zones
Quote in green serves as transitional component between two different content zones Mobile form
Mobile form To adjust to mobile screen width, image graphics is reduced to 1 image and CTA button is enlarged to draw attention and action
To adjust to mobile screen width, image graphics is reduced to 1 image and CTA button is enlarged to draw attention and action
Check out the Foreman of the Future website live here.